OpenStreetMap
Der OpenStreetMap Webdienst fällt unter eine „Open Data“ Lizenz, die gemäß der Open Data Commons Open Database Lizenz (ODbL) durch die OpenStreetMap Foundation (OSMF) publiziert wurde.
Das bedeutet, die Daten von OpenStreetMap können uneingeschränkt genutzt werden, solange der Hinweis auf OpenStreetMap erfolgt. Dies ist ein wesentlicher Vorteil gegenüber der Nutzung von z.B. Google Maps Diensten bei denen verschiedene Verpflichtungen wie zum Beispiel die Einbindung der Google API auf der eigenen Website entstehen.
In unserem Anwendungsszenario als HTML-Snippet im Typo3 CMD der Universität-Webseiten ist kein Hinweis auf OpenStreetMap erforderlich, da der Snippet automatisch die erforderlichen Markierungen mitführt.
Das entscheidende Alleinstellungsmerkmal wird dem reinen Kartendienst „OpenStreetMap“ jedoch durch den „uMap Karten Editor“ zugefügt. Damit lassen sich die Kartenansichten bearbeiten und individuelle Markierungen hinzufügen. Der uMap Karten Editor ist Open Source (freie Software) und fällt unter eine WTFPL-Lizenz (Zitat der offiziellen Wiki-Seite: Do What The Fuck You Want To Public License) - frei übersetzt: Mach-was-du-verdammt-nochmal-willst-Lizenz.
Schritt-für-Schritt
Wie bereits erläutert, handelt es sich sowohl bei OpenStreetMap als auch bei uMap um freie Software. Zur Verwaltung der Einstellungen, Freigabe-Links und der individuellen Karten ist dennoch ein Nutzerkonto erforderlich. Um sich zu registrieren, gehen Sie bitte wie folgt vor:
Öffnen Sie OpenStreetMap.org und klicken Sie oben-rechts auf „Registrieren“. Eine E-Mail, ein Anzeigename und ein Passwort ist alles, was Sie angeben müssen.
Schritt 1: Rufen Sie die Webseite https://umap.openstreetmap.de auf.
Schritt 2: Melden Sie sich oben-links über den Menüpunkt "Einloggen / Einloggen" an. Hier erscheint nach dem Klick auf den Menü-Punkt auf der rechten Seite ein neues Fenster auf dem Sie das OpenStreetMap-Logo erneut anklicken müssen.
Schritt 3: Im Zuge der Anmeldung wird nun uMap der Zugriff auf das zuvor registrierte OpenStreetMap Nutzerkonto gewährt. Dies lassen Sie mit dem Button "Zugriff gewähren" zu.
Schritt 4: Nach der erfolgreichen Anmeldung werden Sie auf die Hauptseite weitergeleitet und können nun mithilfe des Buttons "Erstelle eine Karte" loslegen.
Schritt 5: Ihre erste Aktion sollte nun die Benennung Ihrer Karte sein. Klicken Sie dazu oben-links auf "Unbenannte Karte" und führen Sie dann die ersten Einstellungen an Ihrer Karte im rechten Seiten-Menü durch.
Schritt 6: Mit dem blauen Button "Speichern" in der Ecke oben-rechts speichern Sie Ihre individuelle Karte ab.
Hinweis: Ihre Karte ist nach der Erstellung standardmäßig öffentlich sichtbar, sollten Sie dies nicht wünschen, müssen Sie nach dem ersten „Speichern“ Ihrer Karte ein paar weitere Schritte durchführen:
- Laden Sie die Seite neu, indem Sie das Browserfenster aktualisieren – F5-Taste drücken
- Klicken Sie auf das Stift-Symbol in der Ecke oben-rechts um den Bearbeitungsmodus zu aktivieren
- Navigieren Sie zu der Eigenschaft "Berechtigungen und Bearbeiter ändern" - das Schlüssel-Symbol in der Bearbeitungsleiste
- Stellen Sie den Parameter "Wer darf betrachten" auf "Jeder mit Link"
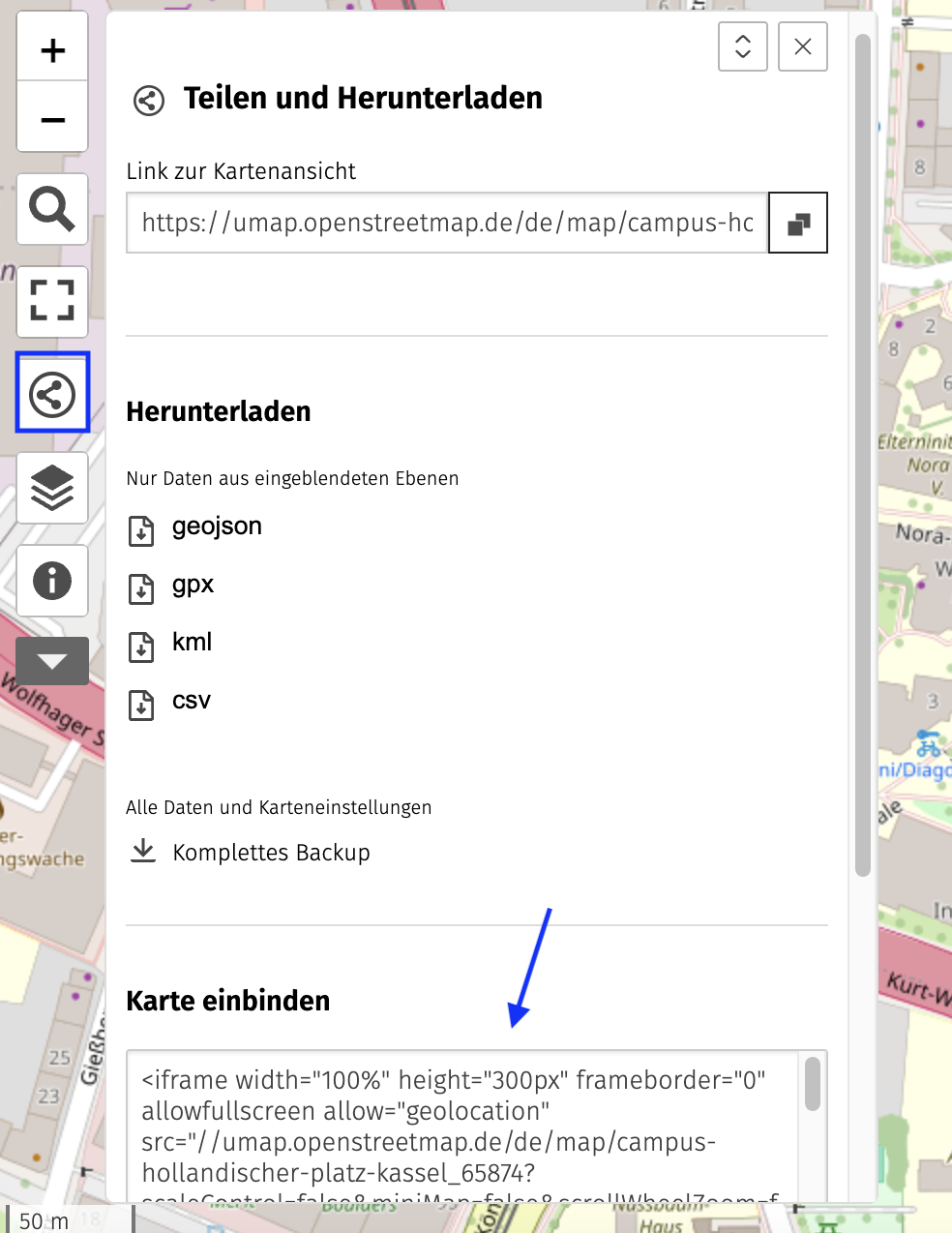
In diesem Abschnitt erfahren Sie, wie Sie die erstellte Karte auf den Webseiten der Universität nutzen können. Wählen Sie das Symbol in der linken Navigationsleiste zum "Teilen" aus (in der untenstehenden Abbildung markiert), wird Ihnen in einem neuen Menü ein HTML Code-Schnipsel angezeigt.
Beispiel:
<iframe width="100%" height="300px" frameborder="0" allowfullscreen src="//umap.openstreetmap.de/de/map/uni-kassel-eecs_10286?scaleControl=false&miniMap=false&scrollWheelZoom=false&zoomControl=true&allowEdit=false&moreControl=true&searchControl=null&tilelayersControl=null&embedControl=null&datalayersControl=true&onLoadPanel=1&captionBar=false"></iframe><p><a href="//umap.openstreetmap.de/de/map/uni-kassel-eecs_10286">Vollbildanzeige</a></p>
Der sogenannte iframe kann als HTML-Inhaltselement von Personen mit einer speziellen Berechtigung eingebunden werden. Wenn Sie eine solche Berechtigung nicht haben, wenden Sie sich an Ihren Typo3-Admin.
Über die einzelnen Parameter im iframe können Sie zusätzlich die Eigenschaften des Inhaltselement bearbeiten:
- height="300px" - hier kann die Höhe des Inhaltselements in Pixel verändert werden
- zoomControl=true - durch den Parameter "true" oder "false" können Sie das Zoomen der Karten de- oder aktivieren

Klicken Sie auf das Stift-Symbol in der oberen rechten Ecke um den Bearbeitungsmodus zu aktivieren. Im Bearbeitungsmenü wählen Sie den Menüpunkt "Berechtigungen und Bearbeiter ändern" (Das Schlüssel-Symbol) aus. Als Karteneigentümer haben Sie in diesem Menü verschiedne Optionen:
1. Wer darf bearbeiten?
- Nur Bearbeiter dürfen Bearbeiten (Nur Personen welche unter dem Punkt Kartenbearbeiter und der Eigentümer können Änderungen vornehmen)
- Nur der Ersteller kann Bearbeiten (Nur der Kartenbesitzer kann Änderungen an der Karte vornehmen)
- Jeder kann bearbeiten [Nicht empfohlen] (Jeder darf die Karte bearbeiten)
2. Wer darf betrachten?
- Jeder (öffentlich) (Die Karte ist öffentlich auf der Startseite (https://uMap.OpenStreetMap.de) sichtbar)
- Jeder mit Link (Jeder der einen Link zu der angegebenen Karte hat, darf diese betrachten) - dies ist die passende Einstellung für die Einbindung als iframe
- Nur Bearbeiter (Nur eingetragene Bearbeiter dürfen die Karte betrachten)
Karteneigentümer: als Eigentümer kann man anderen gültigen OpenStreetMap-Accounts die Besitzrechte für eine Karte übertragen (ACHTUNG: Diese Aktion kann nicht rückgängig gemacht werden).
Kartenbearbeiter: als Bearbeiter kann man weitere OpenStreetMap-Accounts als Bearbeiter eintragen und Änderungen an der Karte vornehmen.
Anleitungen (Links zur offiziellen uMap-Wiki Website)
- Einen Punkt oder Marker hinzufügen (öffnet neues Fenster)
- Eine Linie zeichnen (öffnet neues Fenster)
- Ein Polygon erstellen (öffnet neues Fenster)
- Standardeinstellungen von Objekten einstellen (öffnet neues Fenster)
- Hintergrundkarte festlegen (öffnet neues Fenster)
- Kartenausschnitt und Zoom definieren (öffnet neues Fenster)
