Schöne Zahlen
Schöne Zahlen
Das Container-Element Schöne Zahlen kann wie hier verwendet werden, um Daten visuell aufzuarbeiten und diese mit passenden Bildern zu kombinieren.
 Bild: Fiona Körner
Bild: Fiona Körner23.699
Studierende waren im Wintersemester 2021 in der Universität Kassel eingeschrieben.
 Bild: Paavo Blafield
Bild: Paavo Blafield3.428
Studierende absolvierten 2021 ihren Abschluss an der Universität Kassel.
"Schöne Zahlen" anlegen - Schritt-für-Schritt
- Das Element Schöne Zahlen wird wie andere Elemente über + Inhalt hinzugefügt.
- Dort sind Schöne Zahlen unter dem Register Container zu finden.
Nach der Auswahl erscheint des Elementes direkt auf der Seite, ohne weitere Bearbeitungsmöglichkeiten.

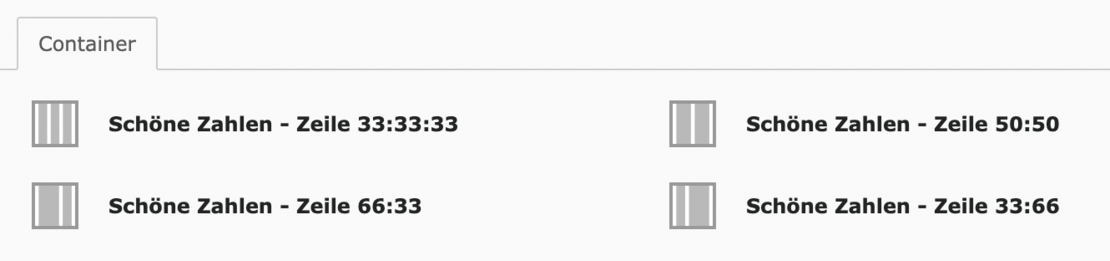
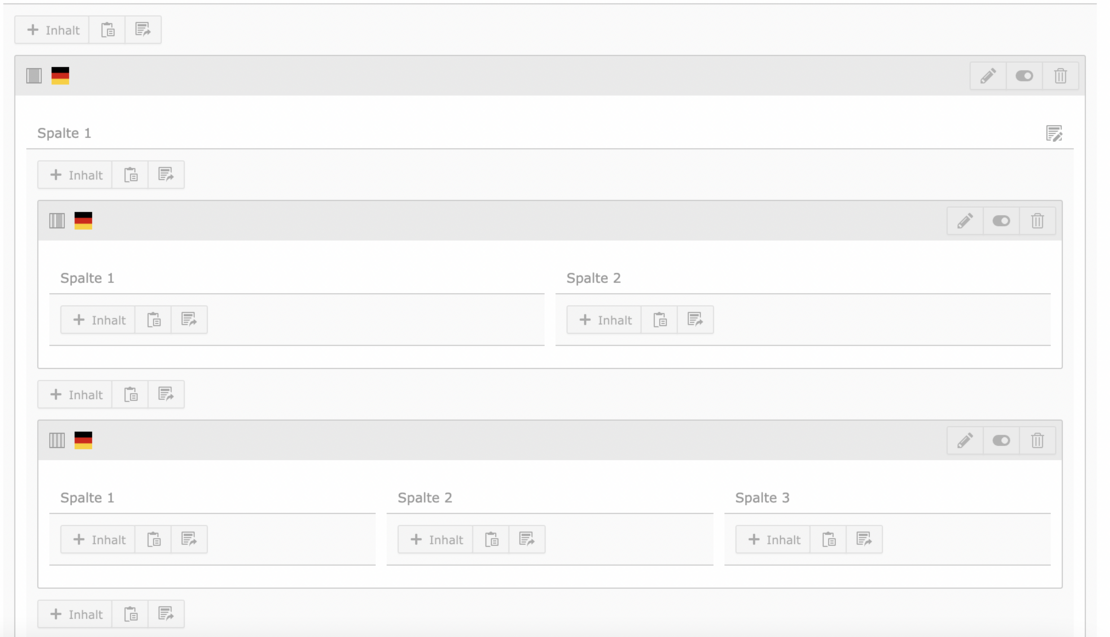
- Danach wird innerhalb des Container nochmal ein neuer Inhalt erstellt. Erst bei Klick auf "Container" öffnet sich ein Untermenü, indem die gewünschte Aufteilung der Container ausgewählt wird.


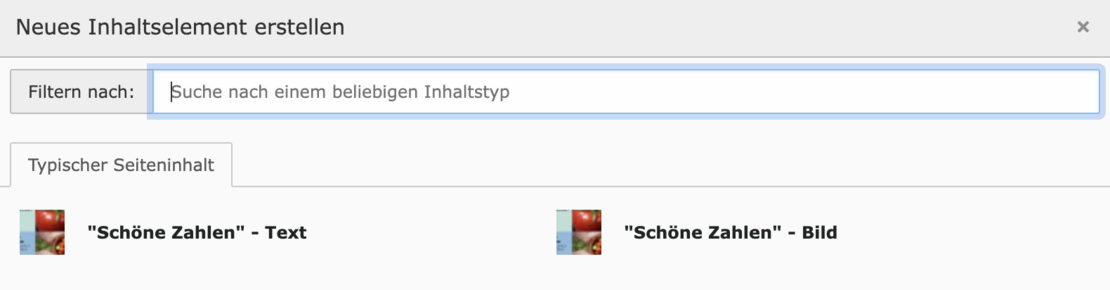
- An der gewünschten Position im Raster kann man durch + Inhalt nun ein Bild oder Text einfügen. Es öffnet sich ein Untermenü, dort kann man zwischen beiden Optionen wählen.

Innerhalb des Textelementes wird die Überschrift (samt Typ), sowie der Text erstellt.
Für den Text gibt es hier, anders als üblich, nur zwei Textgrößen (normal und groß). Außerdem wird die Farbe des Elementes ausgewählt.
- Innerhalb des Bildelementes wird die Überschrift festgelegt, welche jedoch nicht im Frontend sichtbar ist.
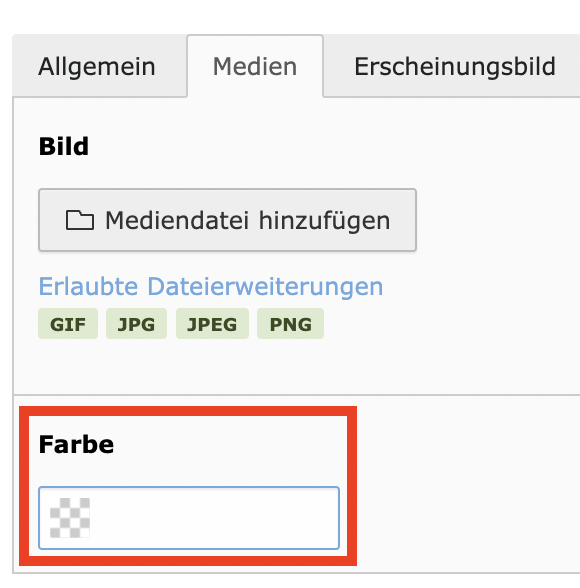
- Über das Register Medien wird eine Mediendatei hinzugefügt. Und wenn gewünscht, über den Editor zugeschnitten.
- Die Farbe der Bildkachel wird über die Farbskala unten bearbeitet.
Mindestbreite der Bilder beachten: 1111px
Ansicht im Frontend
Je nach Gerät und entsprechenden Bildschirmgrößen wird die angezeigte Größe der Bilder geändert. Diese sind nicht immer mit dem gewählten Raster kompatibel. Falls keine Farbe für die Medien hinterlegt ist, wird automatisch ein schwarzer Hintergrund eingefügt. Da diese Ansicht nicht optimal ist, empfehlen wir immer eine passende Farbe für die Medien oder unsere Designfarben (s. Farbwerte) auszuwählen.
Farbwerte
| Farbe | HEX |
|---|---|
| hellgrau | #dadada |
| Weiß | #ffffff |
| HKS 28 +K30 | #9a0c46 |
| HKS | #c7105c |
| Schwarz: | #000000 |
| hellblau | #8bb9db: |
| hellgrün | #b9ded5 |
| gelbgrün | #d4da5f |
| goldgelb | #e9c372 |