Beautiful numbers
Beautiful numbers
The container element Beautiful numbers can be used, as here, to visually process data and combine it with suitable images.
 Image: Fiona Körner
Image: Fiona Körner23.699
students were enrolled at the University of Kassel in the winter semester 2021.
 Image: Paavo Blafield
Image: Paavo Blafield3.428
students graduated from the University of Kassel in 2021.
Create "beautiful numbers" - step-by-step
- The Beautiful numbers element is added like other elements via + Content.
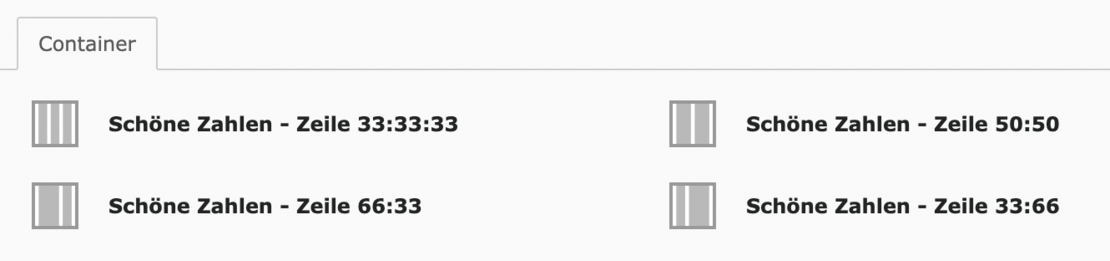
- Beautiful numbers can be found there under the Container tab.
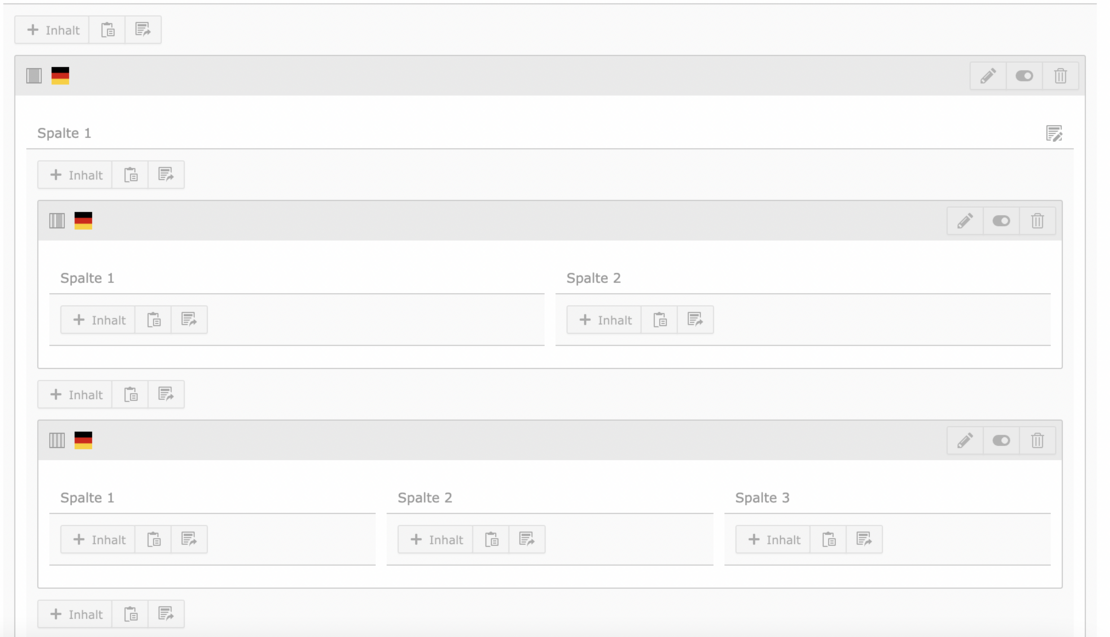
Once selected, the element appears directly on the page without any further editing options.

- A new content is then created within the container. Only when you click on "Container" does a submenu open in which you can select the desired division of the container.


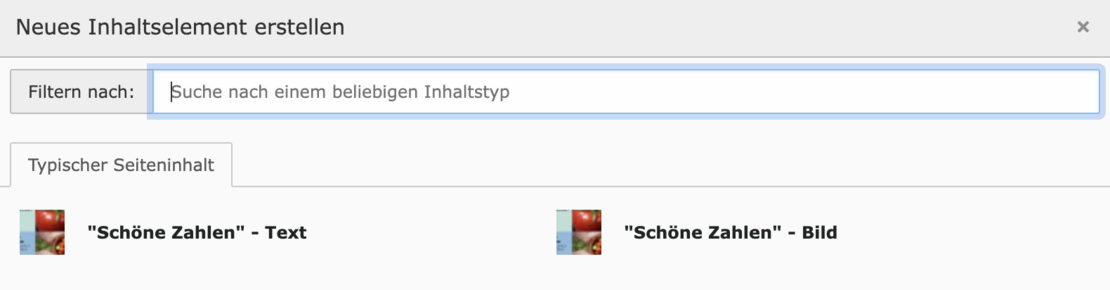
- You can now insert an image or text at the desired position in the grid by pressing + Content. A submenu opens where you can choose between the two options.

The heading (including type) and the text are created within the text element.
Unlike usual, there are only two text sizes for the text (normal and large) and the color of the element is also selected.
- The heading is defined within the screen element, but is not visible in the frontend.
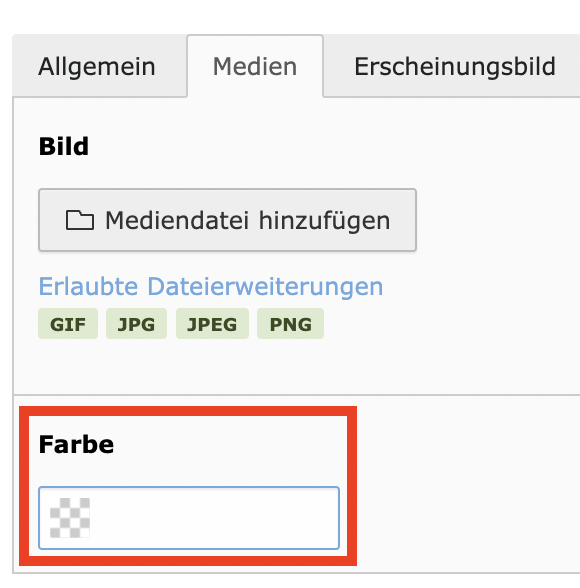
- A media file is added via the Media tab. And, if desired, cropped using the editor.
- The color of the image tile is edited using the color scale below.
Note the minimum width of the images: 1111px

View in the frontend
Depending on the device and corresponding screen sizes, the displayed size of the images is changed. These are not always compatible with the selected grid. If no color is stored for the media, a black background is automatically inserted. As this view is not optimal, we recommend always selecting a suitable color for the media or our design colors (see color values).
Color values
| Color | HEX |
|---|---|
| light gray | #dadada |
| white | #ffffff |
| HKS 28 +K30 | #9a0c46 |
| HKS | #c7105c |
| Black: | #000000 |
| light blue | #8bb9db: |
| light green | #b9ded5 |
| yellow green | #d4da5f |
| golden yellow | #e9c372 |