Content Slider
Editorial notes

We recommend using only a few elements. As these are displayed next to each other at the top of the slider, only a limited number can be seen at first glance (clearly visible in the example of the university libraries below).
In the smartphone view, these are arranged one below the other like an accordion and can therefore all be seen at first glance.
Note: To create a content slider, you need access rights for this element. Please contact the Typo3 administration of your area.
Example: Locations of the Kassel University Library
Difference between content slider and section index
Content Slider | Section Index |
|
|
Create content slider - step-by-step
- The content slider is added like other elements via + Content.
- The content slider can be found there under the Container tab.

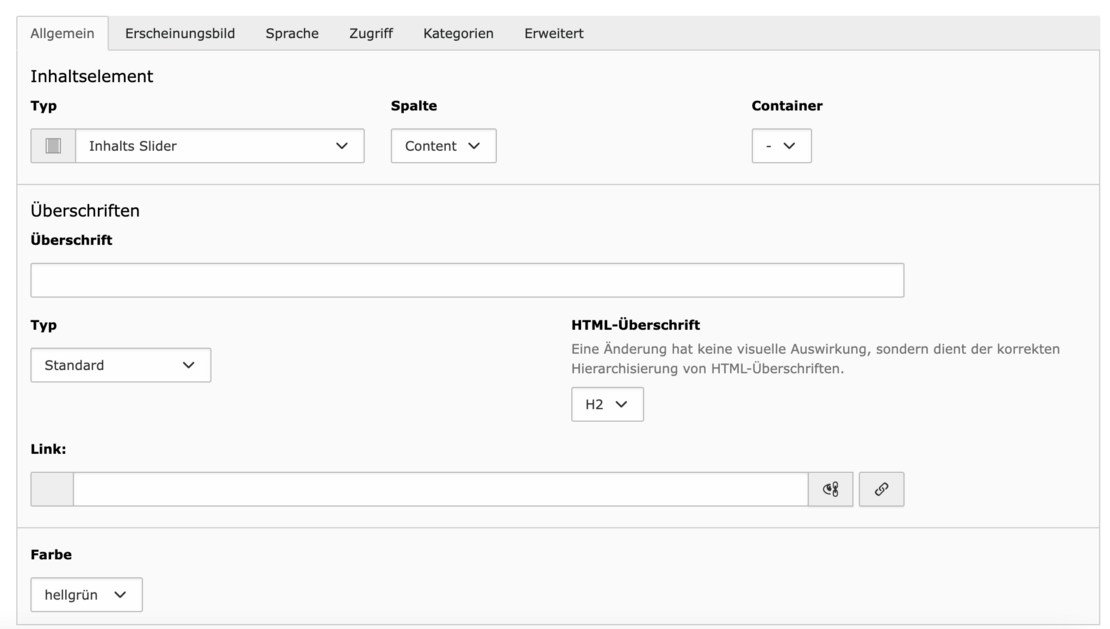
- The slider can be edited using the pencil icon on the right-hand edge of the slider element.
- The headline (including type) and the color of the slider can now be selected here.
- A link can also be set. This links the slider heading to the desired content or page. Of course, this is only visible if the title of the slider is not hidden.
 Image: Sonja Rode
Image: Sonja Rode
- To insert new content into the slider, click + content within the slider, as you would do with an accordion or grid.
- A new window then opens. There you select Content slider - Element.

- The individual content elements can now be named. The exact representation can be seen in the image below. The link is symbolized by the arrow behind the content title.
- The order of the elements can be adjusted by the arrangement in the slider. This can be changed by simply moving them. Alternatively, new content can also be inserted between two existing objects using + Content.

View in the frontend
Mobile devices

PC and tablet



