Carousel

Carousel - Application example
How do I create a Carousel?
- First select a new content element with the type "Carousel" using the + symbol.
- Assign a heading. You can also insert a link.

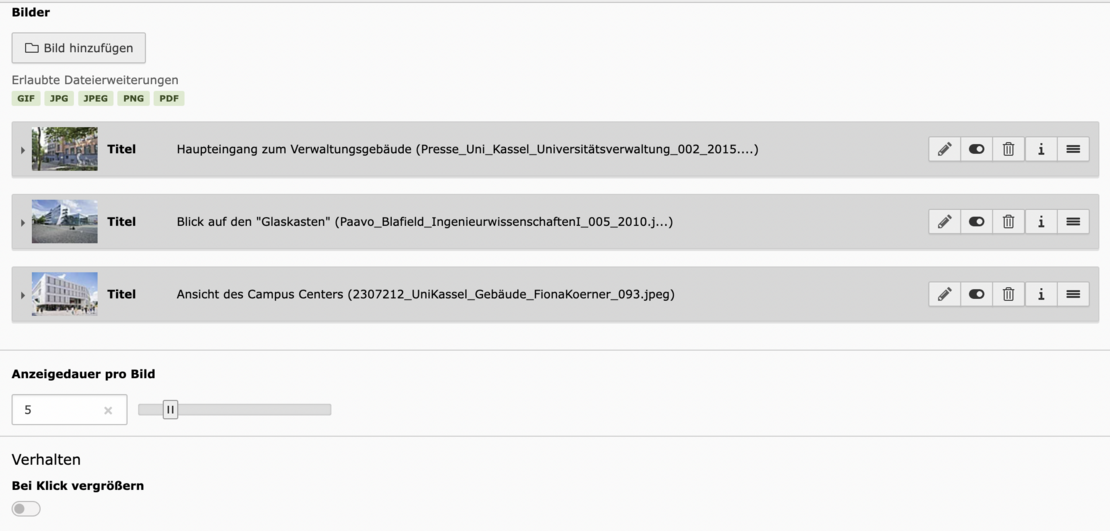
- You can now add several images via the second tab "Images" using drag and drop or the "Add media file" button.
- In this view, you can now edit, deactivate or delete images or change their order in the gallery. To do this, click on the symbol with the three vertical lines on the far right of the editing bar and, holding down the left mouse button, drag the individual image bar to the desired row position, then release.
- To be able to either edit or insert the metadata, click on the arrow in front of the thumbnail of the image to open the image properties and the image editor.

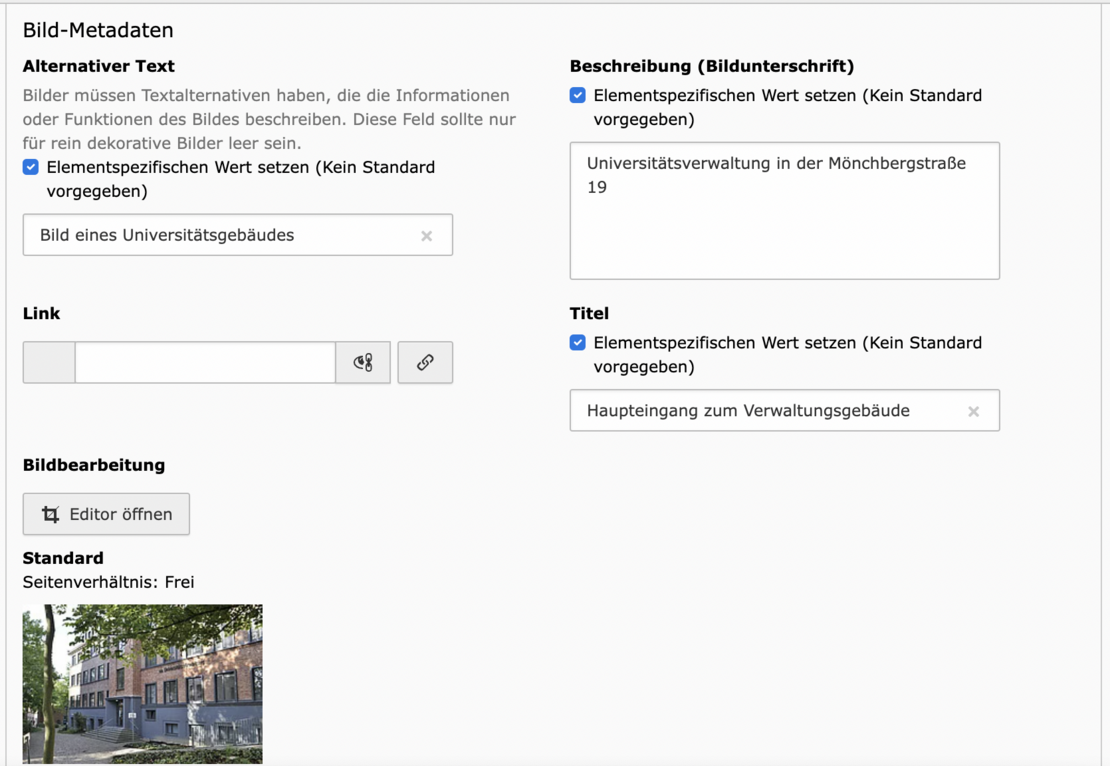
- You can overwrite existing data here by clicking on "element-specific value". You can now edit the image metadata such as title and description (caption).
- By default, these fields should already be filled in after uploading the file in Fileadmin. If not, complete them here. Note: It is mandatory to enter an alternative text and a caption.
The copyright can only be entered in the metadata of the image itself. Please note: Indication of copyright is mandatory!

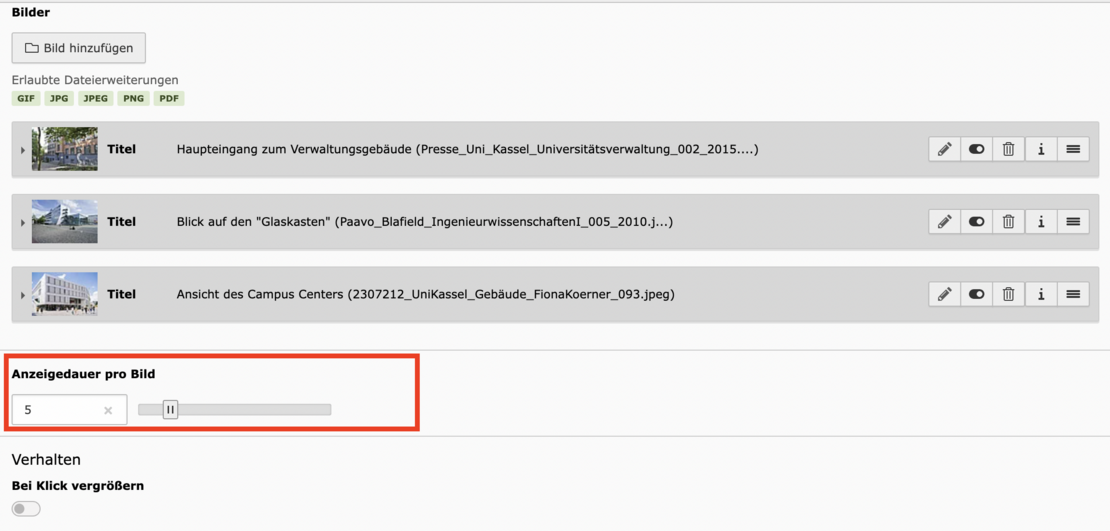
The display duration of the images can be set to a maximum of 30 seconds.
However, the minimum should not be less than 5 seconds !




