Highlighting/Teaser

Editorial notes
- The text elements in the teasers are flexible, e.g. the continuous text can be omitted and a longer headline can be used.
These content elements are used to highlight text and images in color on the website.
- All highlights can be placed flexibly in width and height on the website using the grid layout.
- Use for short statements and links to subpages.
- Choose either a link in the highlighting or link list (below as labels), do not offer both linking options at the same time.
- Insert links (via the "Link: + create new" button below the text field):
- Select the "Highlight/teaser" type via the "Typical page content" selection. You can change an already selected page content type to a "Highlight/teaser" type at any time via the pull-down menu of the page content element.
- You can now add a heading to the teaser. You can also link this headline by filling in the "Link" field. You can select the appropriate forwarding between three options "More", "Next" and "Info" via the "Label More buttons" field.
- Use the "Style (solid or outline)" and "Color" and "Text" fields to define the form and content of the teaser.
- You can also create an additional link below the text input.
- Save the entries in each case.
Overview of color and contour variants & teaser with photos
- When using several colors, care must be taken to ensure a harmonious overall appearance.
- A maximum of two colors should be combined per subpage (+ grayscale).
- The teasers can also be outlined with an outline in the available colors (light blue, yellow-green, golden yellow, light green, grey and uni-red) instead of a solid color. The selection of solid or outline is made via "Style".
- A teaser with an outline is suitable for better readability for a lot of text.
Exception with intermediate lines
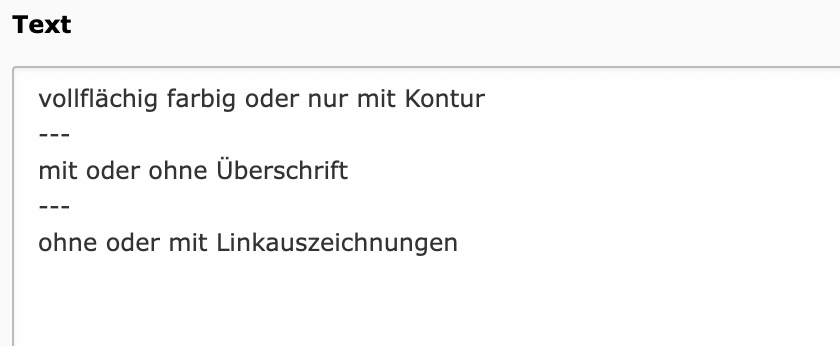
How do I get the lines between the text lines?
- Insert exactly three hyphens between each line of text in the "Text" field.

Exception with numbering
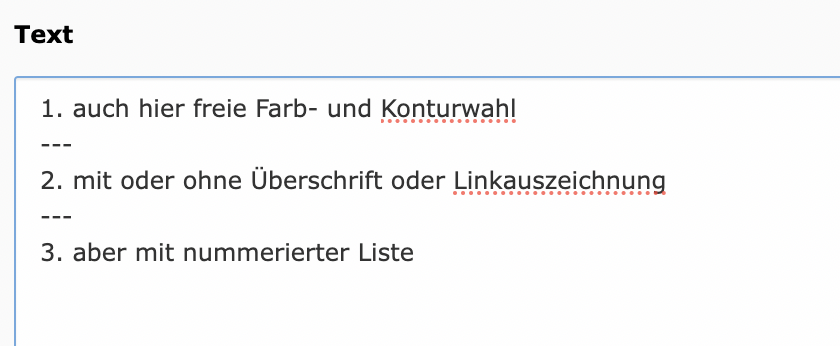
How do I get the numbered list between the text lines?
- Insert exactly three hyphens between each line of text in the "Text" field
- Insert a numbered list before the text.